Table of Contents
複数の開発者アカウントの利用
はじめに
本記事では、複数の開発者がそれぞれクライアントアプリ開発者コンソールへのログインアカウントを持ち、各人が個別にクライアント情報を管理するための、Web API の実装と Authlete の設定について説明します。
Web API の実装
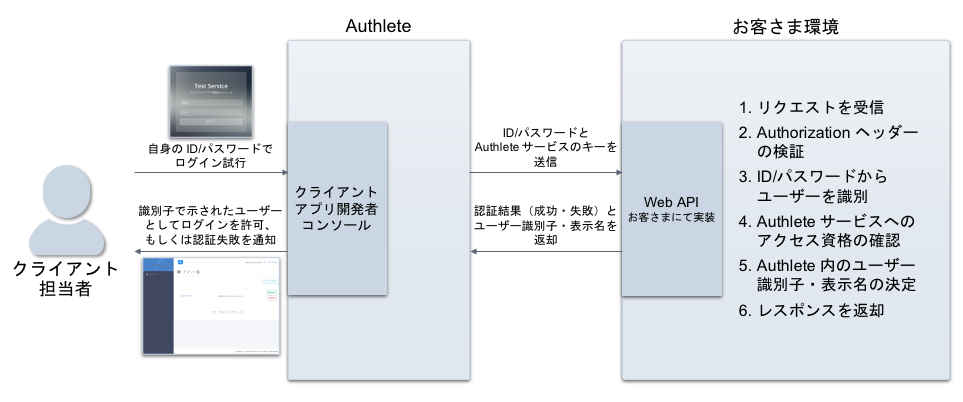
Authlete は、クライアントアプリ開発者コンソールのログイン ID とパスワードの検証、そしてアクセス資格確認を、外部の Web API に移譲できます。この Web API は少なくとも以下の処理を行う必要があります。
- Authlete からリクエストを受信
- Authorization ヘッダーの検証
- ID/パスワードからユーザーを識別
- Authlete サービスへのアクセス資格の確認
- Authlete 内のユーザー識別子・表示名の決定
- Authlete にレスポンスを返却

仕様の詳細は以下をご参照ください。
Authlete サービスの設定
Authlete のサービス管理者コンソールにて、対象の Authlete サービスに対して、外部の Web API に接続するための情報を設定します。
| タブ | 項目 | 値 |
|---|---|---|
| 開発者認証 | 開発者認証コールバックエンドポイント | Web API のエンドポイント URL |
| 開発者認証 | 開発者認証コールバック API キー | API アクセス時の Basic 認証のための API キー |
| 開発者認証 | 開発者認証コールバック API シークレット | API アクセス時の Basic 認証のための API シークレット |

「開発者認証」タブに表示される「SNS」関連の設定は deprecated となっており、利用できません。
以上により、対象の Authlete サービスは、クライアントアプリ開発者コンソールへのログインについて、ID / パスワードの照合とアクセス資格確認を Web API に移譲するようになります。
実行例
ここでは、お客さまの環境において、クライアントアプリ開発者を次のように管理しているとします。
- ユーザー情報
| ID | パスワード | ステータス | グループ |
|---|---|---|---|
| test1 | test1 | active | Dev 01 |
| test2 | test2 | active | Dev 01 |
| test3 | test3 | active | Dev 02 |
| test4 | test4 | suspended | Dev 02 |
- グループ情報
| グループ | Authlete 内でのユーザー識別子 | Authlete 内でのユーザー表示名 | ステータス |
|---|---|---|---|
| Dev 01 | dev01 | Developer Group 01 | active |
| Dev 02 | dev02 | Developer Group 02 | active |
以下、それぞれの ID を用いたログインに対して期待される動作の例を示します。
例 1: test1/test1 でログイン
まず、クライアントアプリ開発者コンソールにて、ユーザーが test1/test1 でログインを試みたとします。

開発者認証が設定されている Authlete サービスは、Web API に対して以下のようなリクエストを送信します。(以下、それぞれの例は見やすさのため折り返しています)
POST / HTTP/1.1
Accept: application/json
Authorization: Basic base64(<API Key>:<API Secret>)
Content-Type: application/json
Host: <Web API Hostname>
...
{"expiresIn": 0,
"id": "test1",
"password": "test1",
"serviceApiKey": <Service API Key>}
リクエストを受けた Web API では、subject が dev01 、displayName が Developer Group 01 であると決定し、Authlete にレスポンスを返却するでしょう。
HTTP/1.1 OK
Content-Type: application/json; charset=UTF-8
Content-Length: 70
{"authenticated":true, "subject":"dev01", "displayName":"Developer Group 01"}
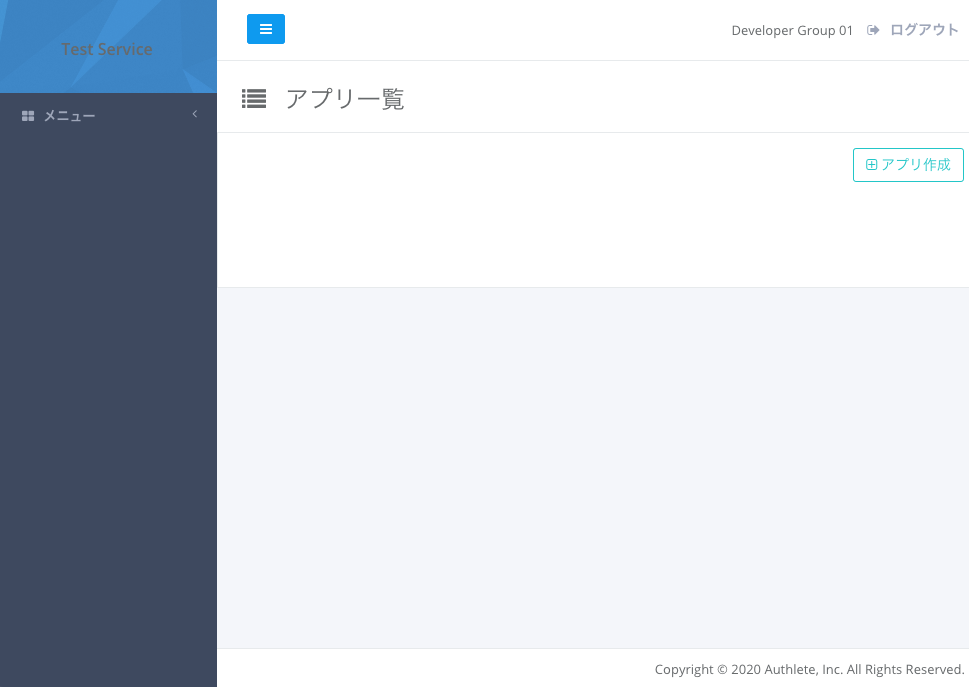
ユーザーに対しては以下のようなログイン後のページが表示されます。

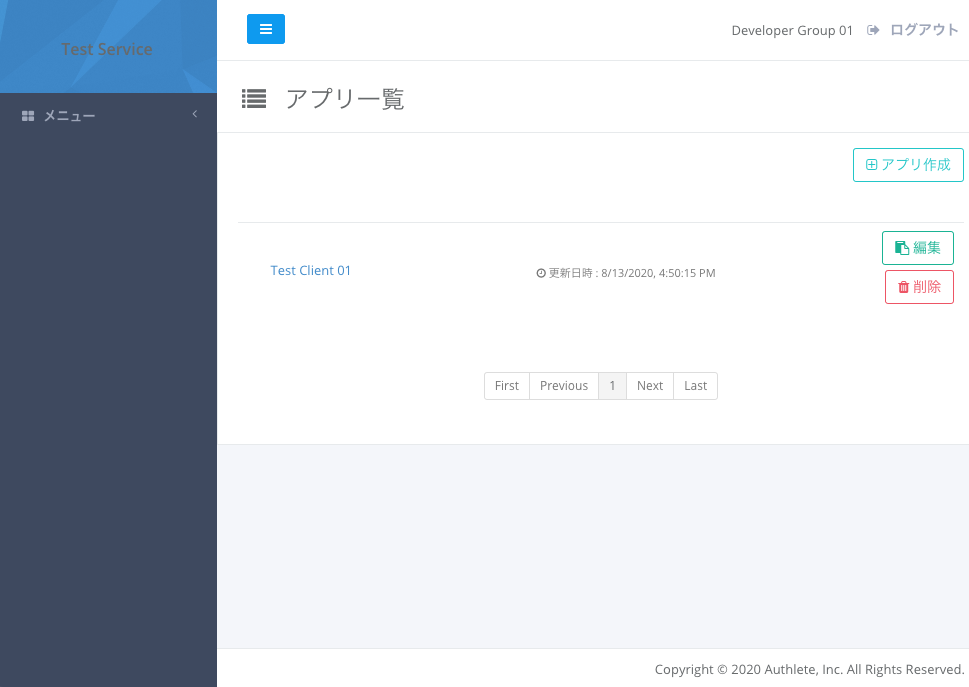
以下はログイン後に「アプリ作成」をクリックし、新規にクライアント情報を登録した例です。“Test Client 01” が、Developer Group 01 (Authlete の subject としては “dev01”) に対して追加された状態です。

例 2: test2/test2 でログイン
次に、クライアントアプリ開発者コンソールからログアウトし、test2/test2
でログインを試みたとします。
Authlete サービスが Web API に送信するリクエストは以下のようになります。
POST / HTTP/1.1
Accept: application/json
Authorization: Basic base64(<API Key>:<API Secret>)
Content-Type: application/json
Host: <Web API Hostname>
...
{"expiresIn":0,
"id":"test2",
"password":"test2",
"serviceApiKey":<Service API Key>}
Web API は、先ほどの test1 のときと同様、subject が dev01 、displayName が Developer Group 01 であると決定し、Authlete にレスポンスを返却するでしょう。
HTTP/1.1 OK
Content-Type: application/json; charset=UTF-8
Content-Length: 70
{"authenticated":true, "subject":"dev01", "displayName":"Developer Group 01"}
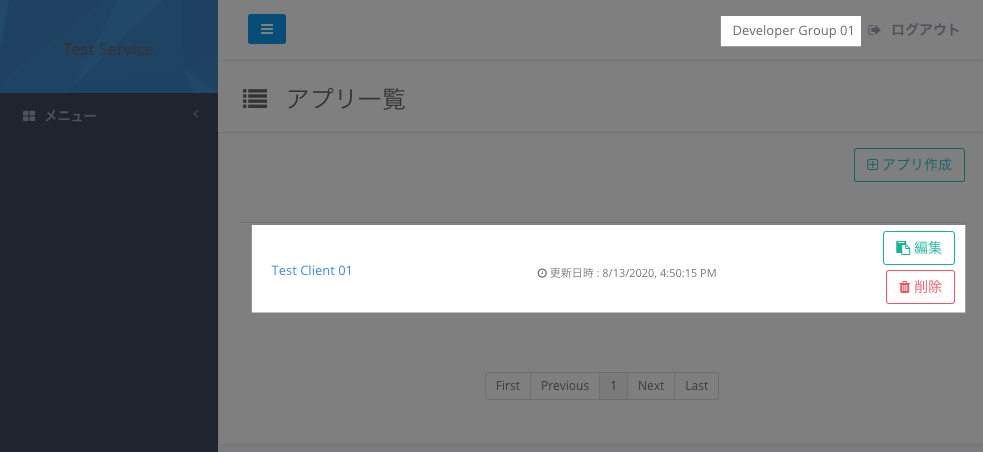
その結果、ログイン後のページは以下のようになります。先ほど test1 にてログインして追加したクライアント情報が表示されます。

例 3: test3/test3 でログイン
それでは、グループの異なる ID でログインした場合はどうなるでしょうか。クライアントアプリ開発者コンソールからログアウトし、test3/test3 でログインを試みたとします。

Authlete サービスが Web API に送信するリクエストは以下のようになります。
POST / HTTP/1.1
Accept: application/json
Authorization: Basic base64(<API Key>:<API Secret>)
Content-Type: application/json
Host: <Web API Hostname>
...
{"expiresIn":0,
"id":"test3",
"password":"test3",
"serviceApiKey":<Service API Key>}
Web API は、subject が dev02 、displayName が Developer Group 02 であると決定し、Authlete にレスポンスを返却するでしょう。
HTTP/1.1 OK
Content-Type: application/json; charset=UTF-8
Content-Length: 70
{
"authenticated": true,
"subject": "dev02",
"displayName": "Developer Group 02"
}
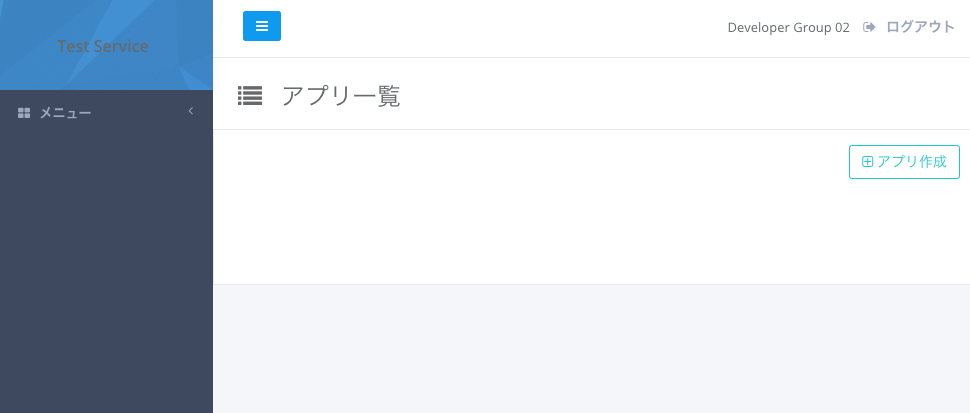
その結果ユーザーは、先ほどとは異なる subject である dev02 としてログインします。 test1 にてログインして追加したクライアント情報が表示されないことにご注目ください。

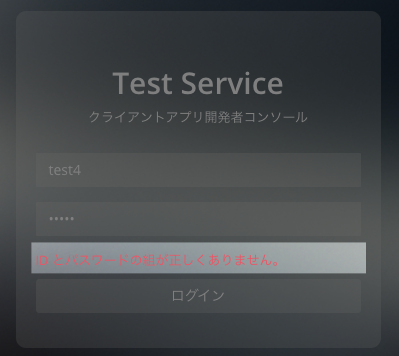
例 4: test4/test4 でログイン
最後に、test4/test4
でログインを試みた場合です。

Authlete から Web API へのリクエストは以下のようになります。
POST / HTTP/1.1
Accept: application/json
Authorization: Basic base64(<API Key>:<API Secret>)
Content-Type: application/json
Host: <Web API Hostname>
...
{
"expiresIn":0,
"id":"test4",
"password":"test4",
"serviceApiKey":<Service API Key>
}
test4 のステータスは suspended であるため、ログインを拒否することが期待されます。Web API は以下のレスポンスを返却するでしょう。
HTTP/1.0 200 OK
Content-Type: application/json; charset=UTF-8
Content-Length: 24
{"authenticated":false}
このレスポンスを受けて、Authlete はログインを拒否します。

以上のように動作する Web API を実装することにより、複数のユーザーが、それぞれ異なる ID/パスワードを用いて、クライアントアプリ開発者コンソールにログインできるようになります。